翻訳済み
このページは日本語に翻訳済みです。
scale要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
要素関数
要素関数は
setルールやshowルールでカスタマイズできます。レイアウトに影響を与えないコンテンツの拡大縮小。
単一の軸で負のスケールを指定することで、コンテンツを反転表示できます。
例
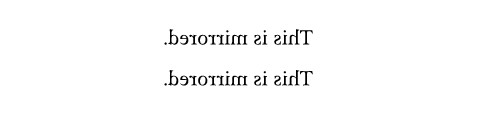
#set align(center)
#scale(x: -100%)[This is mirrored.]
#scale(x: -100%, reflow: true)[This is mirrored.]

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
scale(,x:,y:,,,)->位置引数として両方の軸の拡大縮小率を設定します。
これはxとyを同じ値で設定する省略記法です。
デフォルト値:100%
水平方向の拡大縮小率。
負の値が指定された場合は本文が水平方向に反転します。
デフォルト値:100%
垂直方向の拡大縮小率。
負の値が指定された場合は本文が垂直方向に反転します。
デフォルト値:100%
origin設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
origin設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。変換の原点。
例を表示
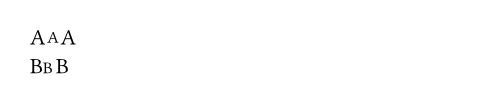
A#box(scale(75%)[A])A \
B#box(scale(75%, origin: bottom + left)[B])B

デフォルト値:center + horizon
reflow設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
reflow設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。拡大縮小がレイアウトに影響を与えるかどうか。
falseの場合、拡大縮小したコンテンツが他のコンテンツと重なることを許可します。
trueの場合、拡大縮小したコンテンツの新しい大きさを計算し、それに応じてレイアウトを調整します。
例を表示
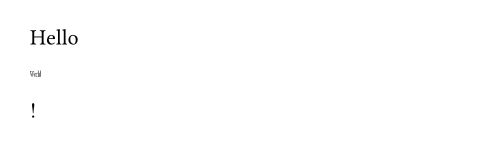
Hello #scale(x: 20%, y: 40%, reflow: true)[World]!

デフォルト値:false
body
body拡大縮小するコンテンツ。