このページはまだ翻訳されていません。原文の内容が表示されています。
scale要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。Scales content without affecting layout.
Lets you mirror content by specifying a negative scale on a single axis.
Example
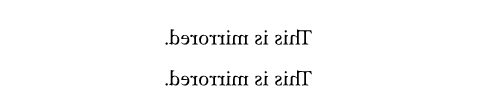
#set align(center)
#scale(x: -100%)[This is mirrored.]
#scale(x: -100%, reflow: true)[This is mirrored.]

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
factor
The scaling factor for both axes, as a positional argument. This is just
an optional shorthand notation for setting x and y to the same
value.
デフォルト値: 100%
x
The horizontal scaling factor.
The body will be mirrored horizontally if the parameter is negative.
デフォルト値: 100%
y
The vertical scaling factor.
The body will be mirrored vertically if the parameter is negative.
デフォルト値: 100%
origin設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。The origin of the transformation.
デフォルト値: center + horizon
例を表示
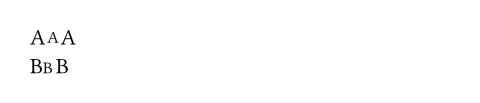
A#box(scale(75%)[A])A \
B#box(scale(75%, origin: bottom + left)[B])B

reflow設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。Whether the scaling impacts the layout.
If set to false, the scaled content will be allowed to overlap
other content. If set to true, it will compute the new size of
the scaled content and adjust the layout accordingly.
デフォルト値: false
例を表示
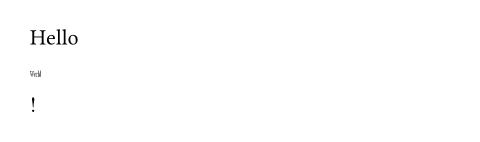
Hello #scale(x: 20%, y: 40%, reflow: true)[World]!

body
The content to scale.