このページは日本語に翻訳済みです。
figure要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。任意でキャプションを持つ図表。
自動的にその種類を検出し、それぞれに応じて番号付けします。 例えば、画像を含む図表は表を含む図表とは別々に番号が付けられます。
例
以下の例は、画像を含む基本的な図表を示しています。
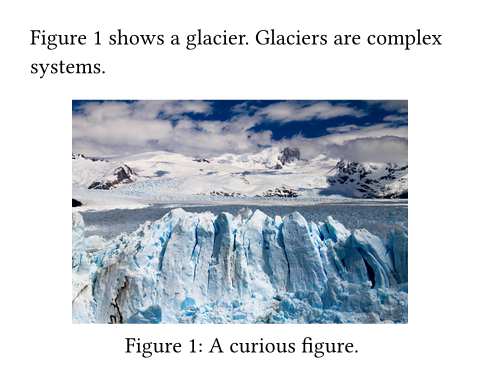
@glacier shows a glacier. Glaciers
are complex systems.
#figure(
image("glacier.jpg", width: 80%),
caption: [A curious figure.],
) <glacier>

図表に tables を挿入してキャプションを付けることもできます。 図表は表を含むこと検出し、自動的に別のカウンターを使用します。
#figure(
table(
columns: 4,
[t], [1], [2], [3],
[y], [0.3s], [0.4s], [0.8s],
),
caption: [Timing results],
)

この動作は、図表の種類である kind を明示的に指定することで上書き可能です。
同じ種類の図表はすべて共通のカウンターを共有します。
図表の動作
デフォルトでは、図表はコンテンツの流れの中に配置されます。
図表をページの上部または下部に配置するには、placement引数を使用します。
図表が大きすぎてそのコンテンツがページをまたいで分割可能な場合(例えば大きな表が含まれている場合)、このshowルールで図表自体もページをまたいで分割可能です。
#show figure: set block(breakable: true)
分割できるブロックと分割できないブロックの詳細については、blockのドキュメントを参照してください。
キャプションの改変
図表のキャプションの外観は、関連するキャプション機能で改変できます。 以下の例では、すべてのキャプションを斜体で強調しています。
#show figure.caption: emph
#figure(
rect[Hello],
caption: [I am emphasized!],
)

whereセレクターを使うことで、このようなルールを特定の種類の図表に適用可能です。
例えば、図表の種類が表の場合はキャプションを表の上に配置し、他の種類ではキャプションを下に配置するには、次のようなshow-setルールを記述します。
#show figure.where(
kind: table
): set figure.caption(position: top)
#figure(
table(columns: 2)[A][B][C][D],
caption: [I'm up here],
)

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
body
図表のコンテンツ。多くの場合、 image が使われます。
placement
ページ上における図表の配置。
none: 他のコンテンツと同様に書かれた場所に置かれる。auto:topかbottomの近い方に置かれる。top: ページの上部に置かれる。bottom: ページの下部に置かれる。
本文のコンテンツと図表の間隔はplace関数の clearance 引数によって制御します。
デフォルト値: none
例を表示
#set page(height: 200pt)
= Introduction
#figure(
placement: bottom,
caption: [A glacier],
image("glacier.jpg", width: 60%),
)
#lorem(60)

scope設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。どの包含スコープに対して図を配置するか。
これを"parent"に設定すると、段組みをまたいで、ページの幅をすべて使用した図表を作成します。
もしplacementをnoneとした場合には、何の効果もありません。
使用可能な文字列値:
column現在の列に配置する。
parent親要素に対して相対的な位置に配置され、コンテンツがすべての列にまたがって表示されます。
デフォルト値: "column"
例を表示
#set page(height: 250pt, columns: 2)
= Introduction
#figure(
placement: bottom,
scope: "parent",
caption: [A glacier],
image("glacier.jpg", width: 60%),
)
#lorem(60)

kind
デフォルト値: auto
例を表示
#figure(
circle(radius: 10pt),
caption: [A curious atom.],
kind: "atom",
supplement: [Atom],
)

supplement
図表の補足語。
auto に設定すると、図表は、種類やテキスト言語に基づいて、正しい補足語を自動的に決定しようとします。
独自の図表タイプを使用している場合は、補足語を手動で指定する必要があります。
関数が指定された場合、その関数は指定された種類の最初の子孫要素(通常は図の本体)に渡され、コンテンツを返す必要があります。
デフォルト値: auto
例を表示
#figure(
[The contents of my figure!],
caption: [My custom figure],
supplement: [Bar],
kind: "foo",
)

gap設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。本文とキャプションの間の垂直方向の隙間。
デフォルト値: 0.65em
定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
caption要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。図のキャプション。 この要素は、すべての図や特定の種類の図のキャプションの外観を改変するために、 setルールやshowルールで使用可能です。
キャプションは、posとbodyに加えて、図のkindやsupplement、counter、numberingもフィールドとして提供します。
これらの要素をwhereセレクターやshowルールで使用することで、独自のキャプションを構築できます。
例を表示
#show figure.caption: emph
#figure(
rect[Hello],
caption: [A rectangle],
)

position設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。図表の仲のキャプションの位置。topやbottomを入力してください。
デフォルト値: bottom
例を表示
#show figure.where(
kind: table
): set figure.caption(position: top)
#figure(
table(columns: 2)[A][B],
caption: [I'm up here],
)
#figure(
rect[Hi],
caption: [I'm down here],
)
#figure(
table(columns: 2)[A][B],
caption: figure.caption(
position: bottom,
[I'm down here too!]
)
)

separator
デフォルト値: auto
例を表示
#set figure.caption(separator: [ --- ])
#figure(
rect[Hello],
caption: [A rectangle],
)

body
キャプション名。
独自のキャプションに改変するために
kind、supplement、counter、numbering、locationが同時に使えます。
例を表示
#show figure.caption: it => [
#underline(it.body) |
#it.supplement
#context it.counter.display(it.numbering)
]
#figure(
rect[Hello],
caption: [A rectangle],
)