このページはまだ翻訳されていません。原文の内容が表示されています。
square要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。A square with optional content.
Example
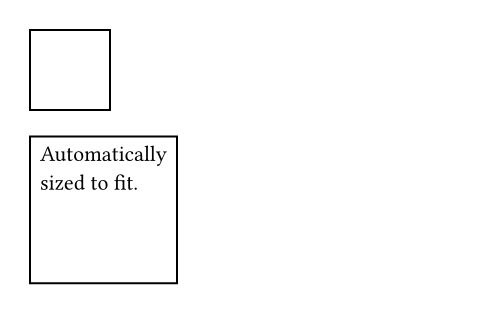
// Without content.
#square(size: 40pt)
// With content.
#square[
Automatically \
sized to fit.
]

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
size
The square's side length. This is mutually exclusive with width and
height.
デフォルト値: auto
width
The square's width. This is mutually exclusive with size and height.
In contrast to size, this can be relative to the parent container's
width.
デフォルト値: auto
height
The square's height. This is mutually exclusive with size and width.
In contrast to size, this can be relative to the parent container's
height.
デフォルト値: auto
radius設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to round the square's corners. See the rectangle's documentation for more details.
デフォルト値: (:)
inset設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to pad the square's content. See the box's documentation for more details.
デフォルト値: 0% + 5pt
outset設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to expand the square's size without affecting the layout. See the box's documentation for more details.
デフォルト値: (:)
body
The content to place into the square. The square expands to fit this content, keeping the 1-1 aspect ratio.
When this is omitted, the square takes on a default size of at most
30pt.
デフォルト値: none