このページは日本語に翻訳済みです。
place要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。親コンテナに対して相対的なコンテンツの配置。
コンテンツはオーバーレイ(デフォルト)またはフロートのいずれかで配置できます。
オーバーレイのコンテンツは、指定されたalignmentに従って親コンテナに合わせて配置され、これまでに追加された他のコンテンツの上に表示されます。
フロートのコンテンツは、親コンテナの上部または下部に配置され、他のコンテンツを下または上にそれぞれずらします。
両方の場合で、コンテンツの位置はdxおよびdyオフセットを用いてレイアウトに影響を与えることなく調整可能です。
block、box、rectなどの任意のコンテナが親になることができます。
トップレベルのplaceの呼び出しは現在のページのテキスト領域に直接コンテンツを配置します。
これはページ上の絶対位置指定に使用できます。
top + left alignmentと組み合わせると、dxおよびdyオフセットはテキスト領域の左上隅を基準として要素の左上隅の位置を設定します。
マージンを含めたページ全体における絶対位置指定は、page.foregroundかpage.background中でplaceを使うと可能です。
例
#set page(height: 120pt)
Hello, world!
#rect(
width: 100%,
height: 2cm,
place(horizon + right, square()),
)
#place(
top + left,
dx: -5pt,
square(size: 5pt, fill: red),
)

他の要素の位置に対する影響
要素のオーバーレイはコンテンツの流れの中にスペースを取りませんが、placeの呼び出しは、流れの中にブロックレベルの不可視要素を挿入します。
これは現在の段落を中断することでレイアウトに影響を与える可能性があります。
これを避けるために、段落の途中でplaceを呼び出す場合には、それをboxでラップするとよいでしょう。
このとき、配置とオフセットは、この大きさを持たないボックスを基準にしたものになります。
間隔に影響しないように、ワードジョイナーを使用してボックスを単語に結合してください。
例えば、以下は直後の単語に注釈を付与する関数を定義しています。
#let annotate(..args) = {
box(place(..args))
sym.wj
h(0pt, weak: true)
}
A placed #annotate(square(), dy: 2pt)
square in my text.

ゼロ幅の弱い空白は、関数呼び出しと次の単語との間の空白を削除する役割を果たします。
引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
alignment
コンテンツを配置する基準となる親コンテナ内の位置。
floatがfalseの場合、auto以外の任意のalignmentを指定できます。floatがtrueの場合、auto、topあるいはbottomのいずれかを指定しなければなりません。
floatがfalseで、かつvertical alignmentが指定されていなければ、コンテンツは垂直方向の軸上の現在の位置に配置されます。
デフォルト値: start
scope設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。何かを配置するときの基準となる包含スコープ。
親スコープは主に図表に使用されるため、figure関数にはそれを反映したscopeパラメーターが用意されています。
しかしながら、段組を中断することは、より一般的な場合に有用であることもあります。
典型的な例は2段組の文書で1段組のタイトル節を作成することでしょう。
現在、親スコープでの配置はfloatがtrueの場合のみサポートされています。 この挙動は将来変更される可能性があります。
使用可能な文字列値:
column現在の列に配置する。
parent親要素に対して相対的な位置に配置され、コンテンツがすべての列にまたがって表示されます。
デフォルト値: "column"
例を表示
#set page(height: 150pt, columns: 2)
#place(
top + center,
scope: "parent",
float: true,
rect(width: 80%, fill: aqua),
)
#lorem(25)

float設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。要素をフロートレイアウトで配置するかどうか。
フロートの要素は流れの中にあるコンテンツをずらして親コンテナの上部または下部に位置取ります。
それらは常に互いのフロー内での順序を保ち、後続のplace.flush要素に続くコンテンツより前に配置されます。
デフォルト値: false
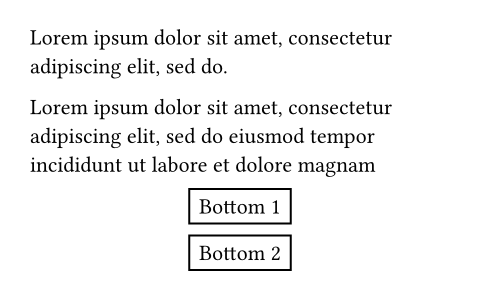
例を表示
#set page(height: 150pt)
#let note(where, body) = place(
center + where,
float: true,
clearance: 6pt,
rect(body),
)
#lorem(10)
#note(bottom)[Bottom 1]
#note(bottom)[Bottom 2]
#lorem(40)
#note(top)[Top]
#lorem(10)

clearance設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。フロートレイアウトでの配置された要素と他の要素との間隔。
floatがfalseの場合は影響がありません。
デフォルト値: 1.5em
dx設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。配置したコンテンツの水平方向の変位。
デフォルト値: 0% + 0pt
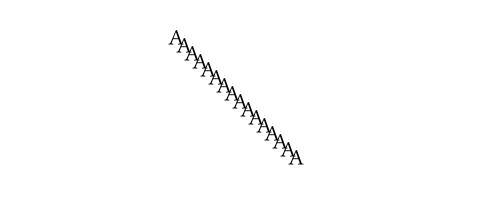
例を表示
#set page(height: 100pt)
#for i in range(16) {
let amount = i * 4pt
place(center, dx: amount - 32pt, dy: amount)[A]
}

これは流れの中のコンテンツのレイアウトには影響しません。
言い換えると、配置されたコンテンツはmove要素にラップされたかのように扱われます。
dy設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。配置したコンテンツの垂直方向の変位。
これは流れの中のコンテンツのレイアウトには影響しません。
言い換えると、配置されたコンテンツはmove要素にラップされたかのように扱われます。
デフォルト値: 0% + 0pt
body
配置するコンテンツ。
定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
flush要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。コンテンツの続行前に保留中のフロート要素を配置するようレイアウトアルゴリズムに指示。
これは、次のセクションにフロートの図表が流れ込むのを防ぐのに便利です。
例を表示
#lorem(15)
#figure(
rect(width: 100%, height: 50pt),
placement: auto,
caption: [A rectangle],
)
#place.flush()
This text appears after the figure.