このページはまだ翻訳されていません。原文の内容が表示されています。
color
A color in a specific color space.
Typst supports:
- sRGB through the
rgbfunction - Device CMYK through
cmykfunction - D65 Gray through the
lumafunction - Oklab through the
oklabfunction - Oklch through the
oklchfunction - Linear RGB through the
color.linear-rgbfunction - HSL through the
color.hslfunction - HSV through the
color.hsvfunction
Example
#rect(fill: aqua)

Predefined colors
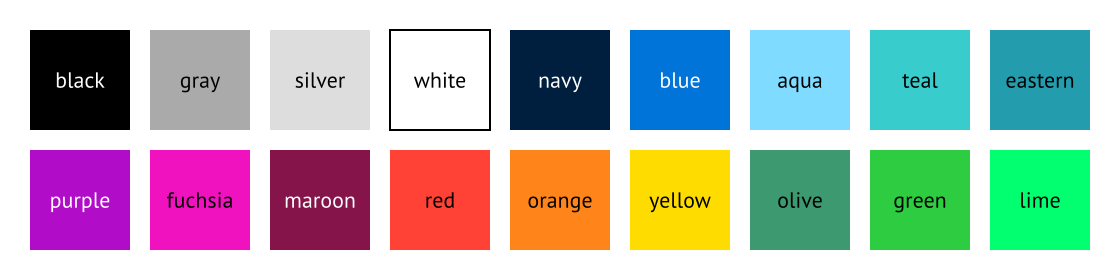
Typst defines the following built-in colors:
| Color | Definition |
|---|---|
black | luma(0) |
gray | luma(170) |
silver | luma(221) |
white | luma(255) |
navy | rgb("#001f3f") |
blue | rgb("#0074d9") |
aqua | rgb("#7fdbff") |
teal | rgb("#39cccc") |
eastern | rgb("#239dad") |
purple | rgb("#b10dc9") |
fuchsia | rgb("#f012be") |
maroon | rgb("#85144b") |
red | rgb("#ff4136") |
orange | rgb("#ff851b") |
yellow | rgb("#ffdc00") |
olive | rgb("#3d9970") |
green | rgb("#2ecc40") |
lime | rgb("#01ff70") |
The predefined colors and the most important color constructors are
available globally and also in the color type's scope, so you can write
either color.red or just red.

Predefined color maps
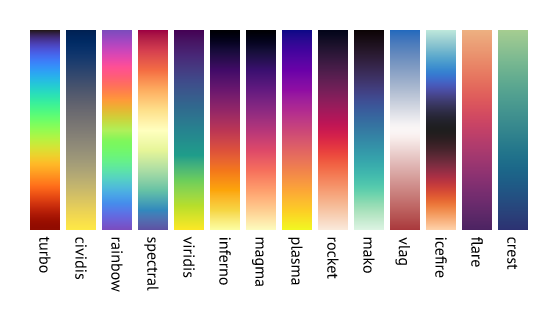
Typst also includes a number of preset color maps that can be used for
gradients. These are simply arrays of colors defined in
the module color.map.
#circle(fill: gradient.linear(..color.map.crest))

| Map | Details |
|---|---|
turbo | A perceptually uniform rainbow-like color map. Read this blog post for more details. |
cividis | A blue to gray to yellow color map. See this blog post for more details. |
rainbow | Cycles through the full color spectrum. This color map is best used by setting the interpolation color space to HSL. The rainbow gradient is not suitable for data visualization because it is not perceptually uniform, so the differences between values become unclear to your readers. It should only be used for decorative purposes. |
spectral | Red to yellow to blue color map. |
viridis | A purple to teal to yellow color map. |
inferno | A black to red to yellow color map. |
magma | A black to purple to yellow color map. |
plasma | A purple to pink to yellow color map. |
rocket | A black to red to white color map. |
mako | A black to teal to yellow color map. |
vlag | A light blue to white to red color map. |
icefire | A light teal to black to yellow color map. |
flare | A orange to purple color map that is perceptually uniform. |
crest | A blue to white to red color map. |
Some popular presets are not included because they are not available under a free licence. Others, like Jet, are not included because they are not color blind friendly. Feel free to use or create a package with other presets that are useful to you!

定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
luma
lumaCreate a grayscale color.
A grayscale color is represented internally by a single lightness
component.
These components are also available using the
components method.
例を表示
#for x in range(250, step: 50) {
box(square(fill: luma(x)))
}

color.luma(,,)->The lightness component.
alpha
alphaThe alpha component.
color
colorAlternatively: The color to convert to grayscale.
If this is given, the lightness should not be given.
oklab
oklabCreate an Oklab color.
This color space is well suited for the following use cases:
- Color manipulation such as saturating while keeping perceived hue
- Creating grayscale images with uniform perceived lightness
- Creating smooth and uniform color transition and gradients
A linear Oklab color is represented internally by an array of four components:
- lightness (
ratio) - a (
floatorratio. Ratios are relative to0.4; meaning50%is equal to0.2) - b (
floatorratio. Ratios are relative to0.4; meaning50%is equal to0.2) - alpha (
ratio)
These components are also available using the
components method.
例を表示
#square(
fill: oklab(27%, 20%, -3%, 50%)
)

color.oklab(,,,,)->lightness
lightnessThe lightness component.
The a ("green/red") component.
The b ("blue/yellow") component.
alpha
alphaThe alpha component.
color
colorAlternatively: The color to convert to Oklab.
If this is given, the individual components should not be given.
oklch
oklchCreate an Oklch color.
This color space is well suited for the following use cases:
- Color manipulation involving lightness, chroma, and hue
- Creating grayscale images with uniform perceived lightness
- Creating smooth and uniform color transition and gradients
A linear Oklch color is represented internally by an array of four components:
- lightness (
ratio) - chroma (
floatorratio. Ratios are relative to0.4; meaning50%is equal to0.2) - hue (
angle) - alpha (
ratio)
These components are also available using the
components method.
例を表示
#square(
fill: oklch(40%, 0.2, 160deg, 50%)
)

color.oklch(,,,,)->lightness
lightnessThe lightness component.
The chroma component.
hue
hueThe hue component.
alpha
alphaThe alpha component.
color
colorAlternatively: The color to convert to Oklch.
If this is given, the individual components should not be given.
linear-rgb
linear-rgbCreate an RGB(A) color with linear luma.
This color space is similar to sRGB, but with the distinction that the
color component are not gamma corrected. This makes it easier to perform
color operations such as blending and interpolation. Although, you
should prefer to use the oklab function for these.
A linear RGB(A) color is represented internally by an array of four components:
These components are also available using the
components method.
例を表示
#square(fill: color.linear-rgb(
30%, 50%, 10%,
))

color.linear-rgb(,,,,)->The red component.
The green component.
The blue component.
The alpha component.
color
colorAlternatively: The color to convert to linear RGB(A).
If this is given, the individual components should not be given.
rgb
rgbCreate an RGB(A) color.
The color is specified in the sRGB color space.
An RGB(A) color is represented internally by an array of four components:
These components are also available using the components
method.
例を表示
#square(fill: rgb("#b1f2eb"))
#square(fill: rgb(87, 127, 230))
#square(fill: rgb(25%, 13%, 65%))

color.rgb(,,,,,)->The red component.
The green component.
The blue component.
The alpha component.
hex
hexAlternatively: The color in hexadecimal notation.
Accepts three, four, six or eight hexadecimal digits and optionally a leading hash.
If this is given, the individual components should not be given.
例を表示
#text(16pt, rgb("#239dad"))[
*Typst*
]

color
colorAlternatively: The color to convert to RGB(a).
If this is given, the individual components should not be given.
cmyk
cmykCreate a CMYK color.
This is useful if you want to target a specific printer. The conversion to RGB for display preview might differ from how your printer reproduces the color.
A CMYK color is represented internally by an array of four components:
These components are also available using the
components method.
Note that CMYK colors are not currently supported when PDF/A output is enabled.
例を表示
#square(
fill: cmyk(27%, 0%, 3%, 5%)
)

color.cmyk(,,,,)->cyan
cyanThe cyan component.
magenta
magentaThe magenta component.
yellow
yellowThe yellow component.
key
keyThe key component.
color
colorAlternatively: The color to convert to CMYK.
If this is given, the individual components should not be given.
hsl
hslCreate an HSL color.
This color space is useful for specifying colors by hue, saturation and lightness. It is also useful for color manipulation, such as saturating while keeping perceived hue.
An HSL color is represented internally by an array of four components:
These components are also available using the
components method.
例を表示
#square(
fill: color.hsl(30deg, 50%, 60%)
)

color.hsl(,,,,)->hue
hueThe hue angle.
The saturation component.
The lightness component.
The alpha component.
color
colorAlternatively: The color to convert to HSL.
If this is given, the individual components should not be given.
hsv
hsvCreate an HSV color.
This color space is useful for specifying colors by hue, saturation and value. It is also useful for color manipulation, such as saturating while keeping perceived hue.
An HSV color is represented internally by an array of four components:
These components are also available using the
components method.
例を表示
#square(
fill: color.hsv(30deg, 50%, 60%)
)

color.hsv(,,,,)->hue
hueThe hue angle.
The saturation component.
The value component.
The alpha component.
color
colorAlternatively: The color to convert to HSL.
If this is given, the individual components should not be given.
components
componentsExtracts the components of this color.
The size and values of this array depends on the color space. You can
obtain the color space using space. Below is a table
of the color spaces and their components:
| Color space | C1 | C2 | C3 | C4 |
|---|---|---|---|---|
luma | Lightness | |||
oklab | Lightness | a | b | Alpha |
oklch | Lightness | Chroma | Hue | Alpha |
linear-rgb | Red | Green | Blue | Alpha |
rgb | Red | Green | Blue | Alpha |
cmyk | Cyan | Magenta | Yellow | Key |
hsl | Hue | Saturation | Lightness | Alpha |
hsv | Hue | Saturation | Value | Alpha |
For the meaning and type of each individual value, see the documentation
of the corresponding color space. The alpha component is optional and
only included if the alpha argument is true. The length of the
returned array depends on the number of components and whether the alpha
component is included.
例を表示
// note that the alpha component is included by default
#rgb(40%, 60%, 80%).components()

self.components()->space
spaceReturns the constructor function for this color's space:
例を表示
#let color = cmyk(1%, 2%, 3%, 4%)
#(color.space() == cmyk)

self.space()->anyto-hex
to-hexReturns the color's RGB(A) hex representation (such as #ffaa32 or
#020304fe). The alpha component (last two digits in #020304fe) is
omitted if it is equal to ff (255 / 100%).
self.to-hex()->lighten
lightenLightens a color by a given factor.
self.lighten()->factor
factorThe factor to lighten the color by.
darken
darkenDarkens a color by a given factor.
self.darken()->factor
factorThe factor to darken the color by.
saturate
saturateIncreases the saturation of a color by a given factor.
self.saturate()->factor
factorThe factor to saturate the color by.
desaturate
desaturateDecreases the saturation of a color by a given factor.
self.desaturate()->factor
factorThe factor to desaturate the color by.
negate
negateProduces the complementary color using a provided color space. You can think of it as the opposite side on a color wheel.
例を表示
#square(fill: yellow)
#square(fill: yellow.negate())
#square(fill: yellow.negate(space: rgb))

self.negate(any)->spaceany
spaceThe color space used for the transformation. By default, a perceptual color space is used.
デフォルト値:oklab
rotate
rotateRotates the hue of the color by a given angle.
self.rotate(,any)->mix
mixCreate a color by mixing two or more colors.
In color spaces with a hue component (hsl, hsv, oklch), only two colors can be mixed at once. Mixing more than two colors in such a space will result in an error!
例を表示
#set block(height: 20pt, width: 100%)
#block(fill: red.mix(blue))
#block(fill: red.mix(blue, space: rgb))
#block(fill: color.mix(red, blue, white))
#block(fill: color.mix((red, 70%), (blue, 30%)))

color.mix(,any)->The colors, optionally with weights, specified as a pair (array of length two) of color and weight (float or ratio).
The weights do not need to add to 100%, they are relative to the
sum of all weights.
spaceany
spaceThe color space to mix in. By default, this happens in a perceptual
color space (oklab).
デフォルト値:oklab
transparentize
transparentizeMakes a color more transparent by a given factor.
This method is relative to the existing alpha value.
If the scale is positive, calculates alpha - alpha * scale.
Negative scales behave like color.opacify(-scale).
例を表示
#block(fill: red)[opaque]
#block(fill: red.transparentize(50%))[half red]
#block(fill: red.transparentize(75%))[quarter red]

self.transparentize()->scale
scaleThe factor to change the alpha value by.
opacify
opacifyMakes a color more opaque by a given scale.
This method is relative to the existing alpha value.
If the scale is positive, calculates alpha + scale - alpha * scale.
Negative scales behave like color.transparentize(-scale).
例を表示
#let half-red = red.transparentize(50%)
#block(fill: half-red.opacify(100%))[opaque]
#block(fill: half-red.opacify(50%))[three quarters red]
#block(fill: half-red.opacify(-50%))[one quarter red]

self.opacify()->scale
scaleThe scale to change the alpha value by.