このページはまだ翻訳されていません。原文の内容が表示されています。
rect要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。A rectangle with optional content.
Example
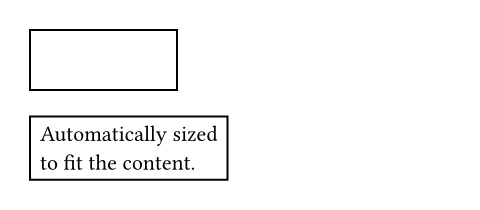
// Without content.
#rect(width: 35%, height: 30pt)
// With content.
#rect[
Automatically sized \
to fit the content.
]

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
rect(,,fill:,,,,,)->The rectangle's width, relative to its parent container.
デフォルト値:auto
The rectangle's height, relative to its parent container.
デフォルト値:auto
How to fill the rectangle.
When setting a fill, the default stroke disappears. To create a rectangle with both fill and stroke, you have to configure both.
例を表示
#rect(fill: blue)

デフォルト値:none
How to stroke the rectangle. This can be:
noneto disable strokingautofor a stroke of1pt + blackif and if only if no fill is given.- Any kind of stroke
- A dictionary describing the stroke for each side individually. The
dictionary can contain the following keys in order of precedence:
top: The top stroke.right: The right stroke.bottom: The bottom stroke.left: The left stroke.x: The horizontal stroke.y: The vertical stroke.rest: The stroke on all sides except those for which the dictionary explicitly sets a size.
例を表示
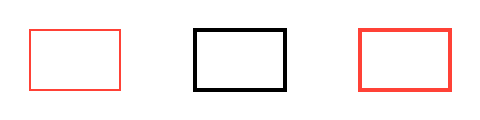
#stack(
dir: ltr,
spacing: 1fr,
rect(stroke: red),
rect(stroke: 2pt),
rect(stroke: 2pt + red),
)

デフォルト値:auto
radius設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
radiussetルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to round the rectangle's corners, relative to the minimum of the width and height divided by two. This can be:
- A relative length for a uniform corner radius.
- A dictionary: With a dictionary, the stroke for each side can be set
individually. The dictionary can contain the following keys in order
of precedence:
top-left: The top-left corner radius.top-right: The top-right corner radius.bottom-right: The bottom-right corner radius.bottom-left: The bottom-left corner radius.left: The top-left and bottom-left corner radii.top: The top-left and top-right corner radii.right: The top-right and bottom-right corner radii.bottom: The bottom-left and bottom-right corner radii.rest: The radii for all corners except those for which the dictionary explicitly sets a size.
例を表示
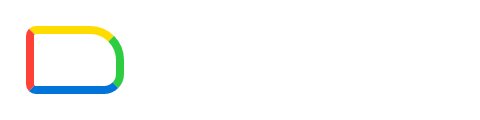
#set rect(stroke: 4pt)
#rect(
radius: (
left: 5pt,
top-right: 20pt,
bottom-right: 10pt,
),
stroke: (
left: red,
top: yellow,
right: green,
bottom: blue,
),
)

デフォルト値:(:)
inset設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
insetsetルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to pad the rectangle's content. See the box's documentation for more details.
デフォルト値:0% + 5pt
outset設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
outsetsetルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How much to expand the rectangle's size without affecting the layout. See the box's documentation for more details.
デフォルト値:(:)