翻訳済み
このページは日本語に翻訳済みです。
direction
コンテンツをレイアウトできる4つの向き。
取りうる値は以下の通りです。
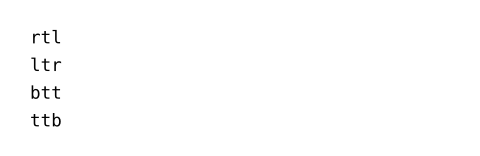
ltr: 左から右。rtl: 右から左。ttb: 上から下。btt: 下から上。
これらの値はグローバルスコープでも、direction型のスコープでも用いることができます。 したがって、以下の2つのどちらでも書くことができます。
#stack(dir: rtl)[A][B][C]
#stack(dir: direction.rtl)[A][B][C]

定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
定義
これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
axis
axisこのdirectionが属する軸。"horizontal"か"vertical"のいずれかになります。
例を表示
#ltr.axis() \
#ttb.axis()

self.axis()->start
startこのdirectionの始点をalignmentとして返します。
例を表示
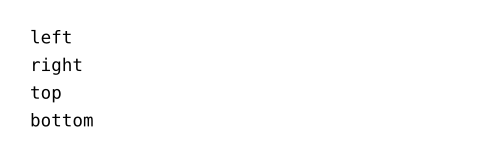
#ltr.start() \
#rtl.start() \
#ttb.start() \
#btt.start()

self.start()->end
endこのdirectionの終点をalignmentとして返します。
例を表示
#ltr.end() \
#rtl.end() \
#ttb.end() \
#btt.end()

self.end()->