翻訳済み
このページは日本語に翻訳済みです。
measureコンテキスト関数コンテキスト関数コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
コンテキスト関数
コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
レイアウトされたコンテンツの測定。
measure関数を用いるとレイアウトされたコンテンツの大きさを測定できます。
デフォルトでは無限のスペースが想定されているため、測定された寸法は必ずしもコンテンツの最終的な寸法に一致するとは限りません。
現在のレイアウトの寸法が測定したい場合は、measureとlayoutを組み合わせることができます。
例
同じコンテンツでも置く場所のcontextによって異なる大きさになることがあります。
以下の例では、フォントサイズを大きくすると#contentは必然的に大きくなります。
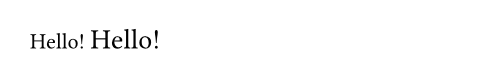
#let content = [Hello!]
#content
#set text(14pt)
#content

この理由から、測定が可能なのはコンテキストが利用可能な場合に限ります。
#let thing(body) = context {
let size = measure(body)
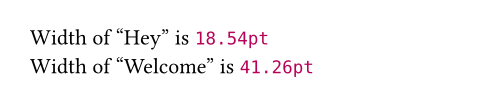
[Width of "#body" is #size.width]
}
#thing[Hey] \
#thing[Welcome]

measure関数はキーがwidthとheightで、その値がいずれもlength型の辞書を返します。
引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
measure(,,)->コンテンツをレイアウトするのに利用可能な幅。
これをautoに設定すると無限大の幅が利用可能であると見なされます。
この関数のwidthおよびheightパラメーターを用いることは、大きさを持ち、コンテンツを有するblockを測定することとは異なることに注意してください。
以下の例では、前者はブロックの寸法ではなく、内側のコンテンツの寸法を取得します。
例を表示
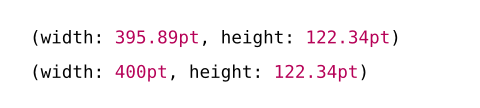
#context measure(lorem(100), width: 400pt)
#context measure(block(lorem(100), width: 400pt))

デフォルト値:auto
content
content大きさを測定するコンテンツ。