翻訳済み
このページは日本語に翻訳済みです。
rotate要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
要素関数
要素関数は
setルールやshowルールでカスタマイズできます。レイアウトに影響を与えないコンテンツの回転。
要素を指定された角度だけ回転させます。
reflow: trueを指定しない限り、レイアウトは、その要素が回転していないかのように振る舞います。
例
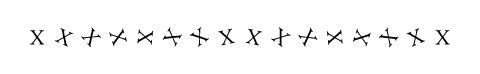
#stack(
dir: ltr,
spacing: 1fr,
..range(16)
.map(i => rotate(24deg * i)[X]),
)

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
rotate(,,,)->angle位置引数位置引数位置引数は順序通りに指定することで、引数名を省略して設定できます。設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
angle位置引数
位置引数
位置引数は順序通りに指定することで、引数名を省略して設定できます。
設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。回転させる量。
例を表示
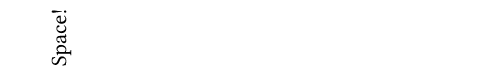
#rotate(-1.571rad)[Space!]

デフォルト値:0deg
origin設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
origin設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。回転の中心点。
例えば、回転した要素の左下隅をベースラインに揃えたままにしたい場合、代わりにbottom + leftを指定します。
例を表示
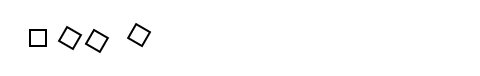
#set text(spacing: 8pt)
#let square = square.with(width: 8pt)
#box(square())
#box(rotate(30deg, origin: center, square()))
#box(rotate(30deg, origin: top + left, square()))
#box(rotate(30deg, origin: bottom + right, square()))

デフォルト値:center + horizon
reflow設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
reflow設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。回転がレイアウトに影響を与えるかどうか。
falseに設定された場合、回転したコンテンツは元々のコンテンツのバウンディングボックスに留まります。
trueに設定された場合、バウンディングボックスはコンテンツの回転を考慮してレイアウトを調整します。
例を表示
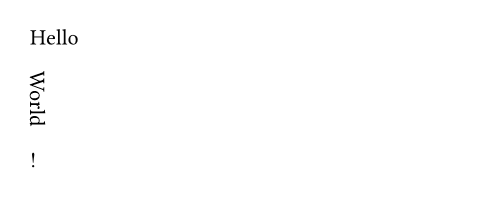
Hello #rotate(90deg, reflow: true)[World]!

デフォルト値:false
body
body回転させるコンテンツ。