このページは日本語に翻訳済みです。
function
引数値から戻り値への写像。
関数名の直後に括弧で囲まれたカンマ区切りの関数の 引数 のリストを書くことにより関数を呼び出すことができます。
加えて、通常の引数リストの後に任意の数のコンテンツブロック引数を関数に渡すこともできます。
通常の引数リストが空の場合は省略が可能です。
Typstは位置引数と名前付き引数をサポートしています。
前者は位置と型によって識別され、後者はname: valueのように書きます。
数式モードでは、関数呼び出しは特殊な振る舞いをします。 詳細は数式のドキュメントを参照して下さい。
例
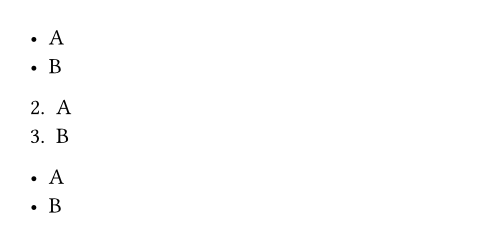
// Call a function.
#list([A], [B])
// Named arguments and trailing
// content blocks.
#enum(start: 2)[A][B]
// Version without parentheses.
#list[A][B]

関数はTypstにおいて基礎となる構成要素です。 Typstはさまざまな組版タスクに応じた関数を提供しています。 さらには、作成されるマークアップの裏側では関数が用いられており、全てのスタイル設定は関数を介して行われます。 このリファレンスでは利用可能な全ての関数とその使い方を示します。 Typstで関数をさらに活用する方法については、setルールおよびshowルールのドキュメントも参照して下さい。
要素関数
見出しや表のような、いくつかの関数は 要素 と結びついており、呼び出すとその種類に応じた要素を作成します。 さらに、通常の関数とは異なり、要素関数はsetルール、showルールおよび セレクターで使用可能です。
関数スコープ
関数は、モジュールと同様に自身のスコープ内に関連する定義を保持できます。
この例はassert.eqやlist.itemです。
しかし、現在この機能が利用可能なのは組み込み関数のみです。
ユーザー定義関数
letバインディングを用いることで、バインディング名の後に引数リストを持ったユーザー定義関数を定義することができます。 引数リストには必須の位置引数、デフォルト値を持つ名前付き引数および可変長引数を用いることができます。
関数バインディングの右辺は関数本体で、ブロックか任意の式です。 関数の戻り値を定義し、引数に依存させることができます。 関数本体がコードブロックの場合、戻り値はブロック内の全ての式を連結させた結果になります。
関数本体内では、returnキーワードを用いて処理を途中で抜け出したり、必要に応じて戻り値を指定して返したりできます。
戻り値が明示的に与えられない場合、本体はreturnの前の式全てを連結した結果として評価されます。
意味のある値を何も返さない関数は、代わりにnoneを返します。
このような関数の戻り値の型はドキュメント中では明示的に指定されていません
(この例としてはarray.pushが該当します)。
#let alert(body, fill: red) = {
set text(white)
set align(center)
rect(
fill: fill,
inset: 8pt,
radius: 4pt,
[*Warning:\ #body*],
)
}
#alert[
Danger is imminent!
]
#alert(fill: blue)[
KEEP OFF TRACKS
]

関数のインポート
関数は、importを用いてあるファイル(module)から別のファイルにインポートすることができます。
例えば、上記の例にあるalert関数をfoo.typというファイルに定義したとします。
この場合、import "foo.typ": alertと書くことで別のファイルにインポートできます。
無名関数
引数リストに続けて => と関数本体を指定することで、バインディングを作らずに無名関数も作成できます。
もし関数の引数が1つだけならば、引数リストの周りの括弧は必須ではありません。
無名関数は主にshowルールで用いると便利ですが、page関数のfooterプロパティのような、関数を引数に取る設定可能プロパティにも便利です。
#show "once?": it => [#it #it]
once?

関数の純粋性に関する注意
Typstにおいて関数は全て 純粋 です。 これは同じ引数からは常に同じ結果が返ってくることを意味します。 純粋関数は2回目の呼び出し時に別の値を生成するために何かを「記憶」することはできません。
唯一の例外はarray.push(value)のような組み込みメソッドです。
これらは呼び出された対象を変更できます。
定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
with
with指定した引数を事前に適用した新しい関数を返します。
self.with(any)->argumentsany必須引数必須引数必須引数は、関数を呼び出す際に必ず指定しなければなりません。位置引数位置引数位置引数は順序通りに指定することで、引数名を省略して設定できます。可変長引数可変長引数可変長引数は複数回指定することができます。
arguments関数に適用する引数。
where
whereこの関数に属する要素のうち、与えられた引数と同じ値のフィールドを持つものを絞り込むセレクターを返します。
例を表示
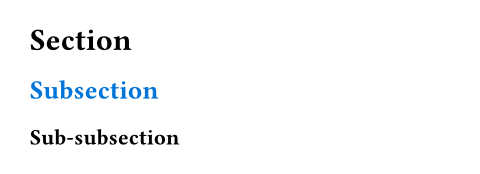
#show heading.where(level: 2): set text(blue)
= Section
== Subsection
=== Sub-subsection

self.where(any)->fieldsany必須引数必須引数必須引数は、関数を呼び出す際に必ず指定しなければなりません。位置引数位置引数位置引数は順序通りに指定することで、引数名を省略して設定できます。可変長引数可変長引数可変長引数は複数回指定することができます。
fields絞り込むフィールド。