このページはまだ翻訳されていません。原文の内容が表示されています。
selector
A filter for selecting elements within the document.
You can construct a selector in the following ways:
- you can use an element function
- you can filter for an element function with specific fields
- you can use a string or regular expression
- you can use a
<label> - you can use a
location - call the
selectorconstructor to convert any of the above types into a selector value and use the methods below to refine it
Selectors are used to apply styling rules to elements. You can also use selectors to query the document for certain types of elements.
Furthermore, you can pass a selector to several of Typst's built-in functions to configure their behaviour. One such example is the outline where it can be used to change which elements are listed within the outline.
Multiple selectors can be combined using the methods shown below. However, not all kinds of selectors are supported in all places, at the moment.
Example
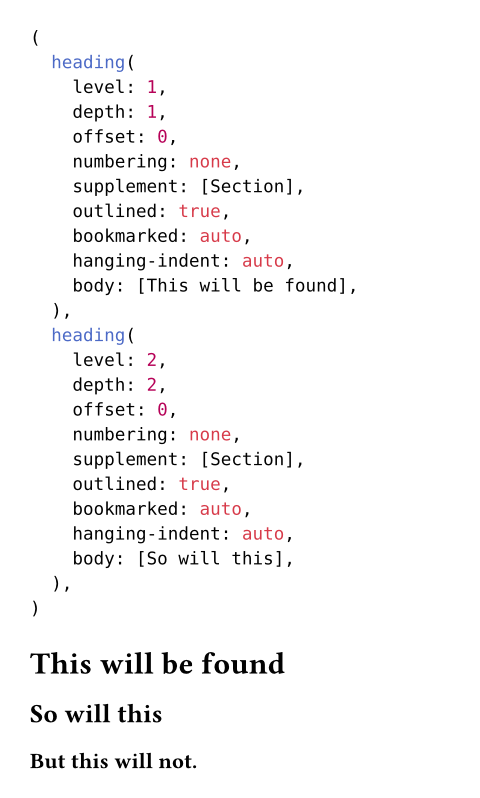
#context query(
heading.where(level: 1)
.or(heading.where(level: 2))
)
= This will be found
== So will this
=== But this will not.

コンストラクタ引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
Turns a value into a selector. The following values are accepted:
- An element function like a
headingorfigure. - A
<label>. - A more complex selector like
heading.where(level: 1).
selector()->定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
or
orSelects all elements that match this or any of the other selectors.
self.or()->and
andSelects all elements that match this and all of the other selectors.
self.and()->before
beforeReturns a modified selector that will only match elements that occur
before the first match of end.
self.before(,)->The original selection will end at the first match of end.
inclusive
inclusiveWhether end itself should match or not. This is only relevant if
both selectors match the same type of element. Defaults to true.
デフォルト値:true
after
afterReturns a modified selector that will only match elements that occur
after the first match of start.
self.after(,)->The original selection will start at the first match of start.
inclusive
inclusiveWhether start itself should match or not. This is only relevant
if both selectors match the same type of element. Defaults to
true.
デフォルト値:true