このページは日本語に翻訳済みです。
image要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
setルールやshowルールでカスタマイズできます。引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
image(,,,,alt:,fit:,,icc:)->例を表示
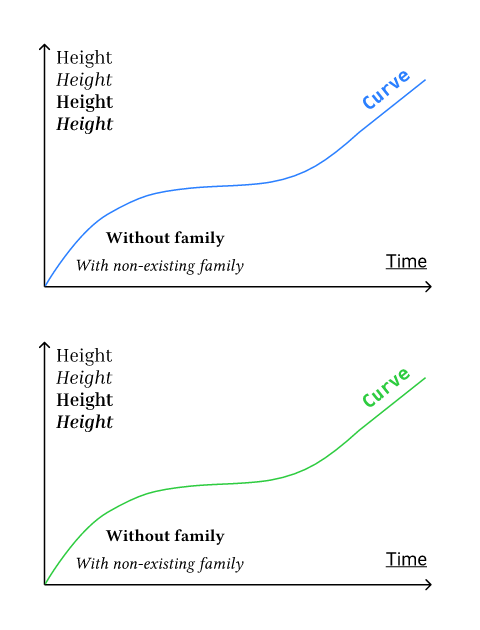
#let original = read("diagram.svg")
#let changed = original.replace(
"#2B80FF", // blue
green.to-hex(),
)
#image(bytes(original))
#image(bytes(changed))

format設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
formatsetルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。画像のフォーマット。
デフォルトでは、フォーマットは自動的に検出されます。
そのため、通常は生のバイト列をsourceとして提供する場合にのみこの指定が必要です
(それでもTypstは自動でフォーマットを判別しようとしますが、
必ずしも成功するとは限りません)。
生のピクセルデータと同様にサポートされている拡張子は"png"、"jpg"、"gif"、"svg"です。
PDFの画像はまだサポートされていません。
生のピクセルデータをsourceとして提供する場合、
formatには次のキーを持つ辞書を指定する必要があります。
encoding(str): ピクセルデータのエンコーディング。以下のいずれかを指定します。"rgb8"(3つの8ビットチャンネル: 赤(red)、緑(green)、青(blue))"rgba8"(4つの8ビットチャンネル: 赤(red)、緑(green)、青(blue)、透明度(alpha))"luma8"(1つの8ビットチャンネル)"lumaa8"(2つの8ビットチャンネル: 輝度(luma)と透明度(alpha))
width(int): 画像の幅のピクセル数。height(int): 画像の高さのピクセル数。
幅のピクセル数、高さのピクセル数、指定したエンコーディングにおけるチャンネル数をかけ合わせたものが
sourceのデータと一致しなければなりません。
例を表示
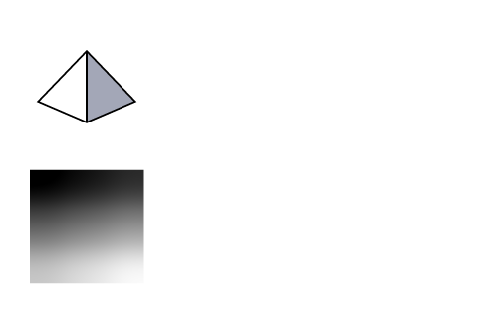
#image(
read(
"tetrahedron.svg",
encoding: none,
),
format: "svg",
width: 2cm,
)
#image(
bytes(range(16).map(x => x * 16)),
format: (
encoding: "luma8",
width: 4,
height: 4,
),
width: 2cm,
)

使用可能な文字列値
pngイラストや透明グラフィック用のラスターフォーマット。
jpg写真に適した非可逆ラスターフォーマット。
gif短いアニメーションクリップによく使われるラスターフォーマット。 TypstはGIFを読み込めるが、静止画となってしまう。
svgWebサイトに用いられるベクターフォーマット。
デフォルト値:auto
画像の高さ。
デフォルト値:auto
fit設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
fitsetルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。与えられた領域に対して、画像をどのように調整するか。
領域は width や height フィールドで定義します。
領域の縦横比が画像の縦横比と同じであれば、fit で見た目が変わらないことに注意してください。
例を表示
#set page(width: 300pt, height: 50pt, margin: 10pt)
#image("tiger.jpg", width: 100%, fit: "cover")
#image("tiger.jpg", width: 100%, fit: "contain")
#image("tiger.jpg", width: 100%, fit: "stretch")

使用可能な文字列値
cover領域を完全にカバーします。 水平または垂直方向にのみ画像をトリミングすることで、アスペクト比を保持します。 これがデフォルトです。
contain画像は領域内に完全に収まるようにします。 アスペクト比を維持して、画像を切り取らず、1つの寸法は指定より狭くします。
stretchたとえ画像が歪むことになっても、その領域を正確に埋めるように引き伸ばします。 アスペクト比は保たれず、画像は切り取られません。
デフォルト値:"cover"
ビューアーに対して、画像をどのように拡大縮小すべきかを示すヒント。
autoに設定した場合、デフォルトの動作はビューアーに委ねられます。
PNGエクスポートの場合、TypstはほとんどのPDFビューアーやSVGビューアーと同様に、
スムーズな拡大縮小をデフォルトとして設定します。
注意: PDFビューアーによっては正確な見た目が異なる場合があります。
使用可能な文字列値
smoothバイリニア補間などの平滑化アルゴリズムを用いて拡大縮小します。
pixelated最近傍補間などのアルゴリズムで拡大縮小し、 ピクセルで構成された画像の見た目を保ちます。
デフォルト値:auto
定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
decode
decodeバイト列または文字列からラスター画像またはベクター画像をデコードする。
image.decode(,,,,alt:,fit:,)->画像としてデコードするデータ。SVGの場合は文字列です。
format
format画像のフォーマット。デフォルトでは自動的に検出されます。
使用可能な文字列値
pngイラストや透明グラフィック用のラスターフォーマット。
jpg写真に適した非可逆ラスターフォーマット。
gif短いアニメーションクリップによく使われるラスターフォーマット。 TypstはGIFを読み込めるが、静止画となってしまう。
svgWebサイトに用いられるベクターフォーマット。
fit
fit与えられた領域に対して、画像をどのように調整するか。
使用可能な文字列値
cover領域を完全にカバーします。 水平または垂直方向にのみ画像をトリミングすることで、アスペクト比を保持します。 これがデフォルトです。
contain画像は領域内に完全に収まるようにします。 アスペクト比を維持して、画像を切り取らず、1つの寸法は指定より狭くします。
stretchたとえ画像が歪むことになっても、その領域を正確に埋めるように引き伸ばします。 アスペクト比は保たれず、画像は切り取られません。