翻訳済み
このページは日本語に翻訳済みです。
underline要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
要素関数
要素関数は
setルールやshowルールでカスタマイズできます。テキスト下部に線を追加。
例
This is #underline[important].

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
underline(,,,,,)->線のstrokeをどうするか。
autoに設定された場合、現在のテキストフォントで使用されているテキストの太さと色が使用されます。
例を表示
Take #underline(
stroke: 1.5pt + red,
offset: 2pt,
[care],
)

デフォルト値:auto
ベースラインを基準とする線の位置。
autoの場合、フォントテーブルから読まれます。
例を表示
#underline(offset: 5pt)[
The Tale Of A Faraway Line I
]

デフォルト値:auto
extent設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
extent設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。コンテンツの外側に(負の値のときは内側に)線を左右に拡張する量。
例を表示
#align(center,
underline(extent: 2pt)[Chapter 1]
)

デフォルト値:0pt
evade設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
evade設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。字形と衝突する線の部分を省略するかどうか。
例を表示
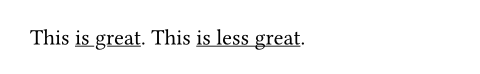
This #underline(evade: true)[is great].
This #underline(evade: false)[is less great].

デフォルト値:true
background設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
background設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。線をコンテンツの背後に置くかどうか。
例を表示
#set underline(stroke: (thickness: 1em, paint: maroon, cap: "round"))
#underline(background: true)[This is stylized.] \
#underline(background: false)[This is partially hidden.]

デフォルト値:false
body
body下部に線を置くコンテンツ。