翻訳済み
このページは日本語に翻訳済みです。
highlight要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
要素関数
要素関数は
setルールやshowルールでカスタマイズできます。背景色によるテキストハイライト。
例
This is #highlight[important].

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
highlight(fill:,,,,,,)->テキストをハイライトする色。
例を表示
This is #highlight(
fill: blue
)[highlighted with blue].

デフォルト値:rgb("#fffd11a1")
ハイライトの枠線の色。 詳細はrectangleのドキュメントを参照してください。
例を表示
This is a #highlight(
stroke: fuchsia
)[stroked highlighting].

デフォルト値:(:)
背景の長方形の上端。
例を表示
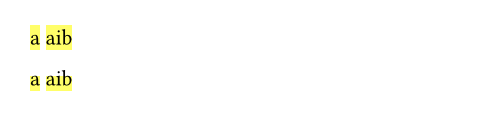
#set highlight(top-edge: "ascender")
#highlight[a] #highlight[aib]
#set highlight(top-edge: "x-height")
#highlight[a] #highlight[aib]

使用可能な文字列値
ascenderフォントアセンダー。通常、これは全ての字形の高さを超えます。
cap-height大文字の高さの近似値。
x-heightアセンダーを持たない小文字の高さの近似値。
baseline文字が置かれるベースライン。
bounds字形が持つバウンディングボックスの上端。
デフォルト値:"ascender"
背景の長方形の下端。
例を表示
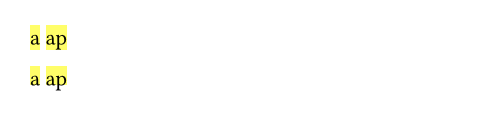
#set highlight(bottom-edge: "descender")
#highlight[a] #highlight[ap]
#set highlight(bottom-edge: "baseline")
#highlight[a] #highlight[ap]

使用可能な文字列値
baseline文字が置かれるベースライン。
descenderフォントディセンダー。通常、これは全ての字形の深さを超えます。
bounds字形が持つバウンディングボックスの下端。
デフォルト値:"descender"
extent設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
extent設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。コンテンツの外側に(負の値のときは内側に)背景を左右に拡張する量。
例を表示
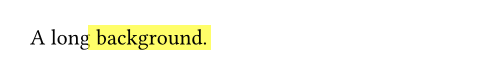
A long #highlight(extent: 4pt)[background].

デフォルト値:0pt
radius設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
radius設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。背景の角を丸める量。 詳細はrectangleのドキュメントを参照してください。
例を表示
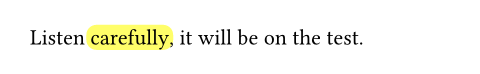
Listen #highlight(
radius: 5pt, extent: 2pt
)[carefully], it will be on the test.

デフォルト値:(:)
body
bodyハイライトされるべきコンテンツ。