未翻訳
このページはまだ翻訳されていません。原文の内容が表示されています。
line要素関数要素関数要素関数はsetルールやshowルールでカスタマイズできます。
要素関数
要素関数は
setルールやshowルールでカスタマイズできます。A line from one point to another.
Example
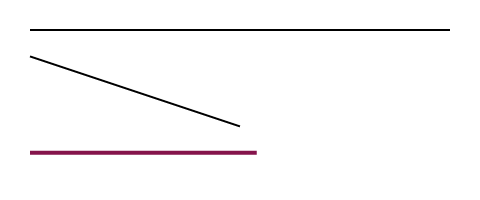
#set page(height: 100pt)
#line(length: 100%)
#line(end: (50%, 50%))
#line(
length: 4cm,
stroke: 2pt + maroon,
)

引数引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
引数
引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
line(,end:,,,)->start設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
start設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。The start point of the line.
Must be an array of exactly two relative lengths.
デフォルト値:(0% + 0pt, 0% + 0pt)
The point where the line ends.
デフォルト値:none
length設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
length設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。The line's length. This is only respected if end is none.
デフォルト値:0% + 30pt
angle設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
angle設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。The angle at which the line points away from the origin. This is only
respected if end is none.
デフォルト値:0deg
stroke設定可能引数設定可能引数設定可能引数は、setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。
stroke設定可能引数
設定可能引数
設定可能引数は、
setルールを用いて設定でき、それ以降で使用するデフォルト値を変更できます。How to stroke the line.
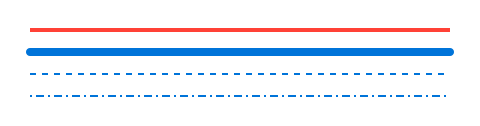
例を表示
#set line(length: 100%)
#stack(
spacing: 1em,
line(stroke: 2pt + red),
line(stroke: (paint: blue, thickness: 4pt, cap: "round")),
line(stroke: (paint: blue, thickness: 1pt, dash: "dashed")),
line(stroke: (paint: blue, thickness: 1pt, dash: ("dot", 2pt, 4pt, 2pt))),
)

デフォルト値:1pt + black