このページは日本語に翻訳済みです。
counter
ページや要素などの数え上げ。
counter関数を用いることで、ページや見出し、図表などのカウンターにアクセスしたり、修正を加えたりできます。 さらに、独自のカウンターを定義して、他のものを数えることもできます。
カウンターは文書全体を通して変化するため、現在のその値は コンテキスト依存 です。 先に進む前にコンテキストの章を読むことをおすすめします。
カウンターへのアクセス
get関数を用いると、生のカウンター値にアクセスできます。
この関数は配列を返します。
カウンターは(節や小節などの見出しの場合に)複数のレベルを持ち、配列の各アイテムが1つのレベルに対応します。
#set heading(numbering: "1.")
= Introduction
Raw value of heading counter is
#context counter(heading).get()

カウンターの表示
しばしば、カウンター値をより人間が読みやすい形で表示したいことがあります。
そうするために、カウンターのdisplay関数を呼び出します。
この関数は現在のカウンター値を取得し、与えられた形式か自動的に推論された番号付けで整形します。
#set heading(numbering: "1.")
= Introduction
Some text here.
= Background
The current value is: #context {
counter(heading).display()
}
Or in roman numerals: #context {
counter(heading).display("I")
}

カウンターの変更
stepおよびupdateメソッドを用いてカウンターを変更できます。
-
stepメソッドは、カウンター値を1増やします。 カウンターは複数のレベルを持つことがあるため、オプションでlevel引数を取ります。levelが指定された場合、指定された深さのカウンター値を増やします。 -
updateメソッドを用いるとカウンターを任意に変更できます。 通常の形式では、整数(あるいは複数レベルに対しては配列を)与えます。 現在の値を受け取り新しい値を返す関数を代わりに与えると、より柔軟にできます。
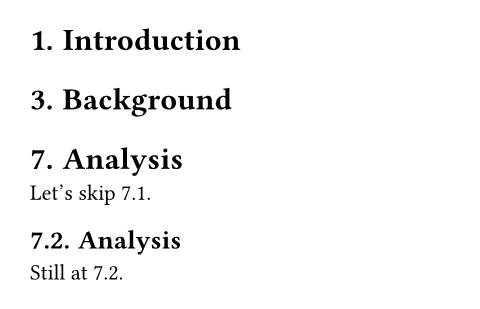
見出しのカウンターは見出しが表示される前にインクリメントされます。
そのため、2回目のupdateの後にカウンターが6であったとしてもAnalysisは7になります。
#set heading(numbering: "1.")
= Introduction
#counter(heading).step()
= Background
#counter(heading).update(3)
#counter(heading).update(n => n * 2)
= Analysis
Let's skip 7.1.
#counter(heading).step(level: 2)
== Analysis
Still at #context {
counter(heading).display()
}

ページカウンター
ページカウンターは特別です。 改ページごとに値がインクリメントされます。 しかし、他のカウンターと同様に手動でインクリメントもできます。 例えば、前書きではローマ数字のページ番号を使い、メインのコンテンツではアラビア数字のページ番号に変更し、ページカウンターを1にリセットできます。
#set page(numbering: "(i)")
= Preface
The preface is numbered with
roman numerals.
#set page(numbering: "1 / 1")
#counter(page).update(1)
= Main text
Here, the counter is reset to one.
We also display both the current
page and total number of pages in
Arabic numbers.

カスタムカウンター
独自のカウンターを定義するには文字列をキーとしてcounter関数を呼び出します。
このキーはグローバルにカウンターを識別します。
#let mine = counter("mycounter")
#context mine.display() \
#mine.step()
#context mine.display() \
#mine.update(c => c * 3)
#context mine.display()

インクリメント方法
カスタムカウンターを定義して使用する場合、一般にカウンターを最初にインクリメントしてから表示するべきです。 こうすることで、カウンターのインクリメント動作をインクリメントする要素に依存させることができます。 例えばtheoremのカウンターを実装する場合、theoremの定義では最初にカウンターのstepを書いてインクリメントを行い、その後に初めてカウンターとtheoremの内容を表示します。
#let c = counter("theorem")
#let theorem(it) = block[
#c.step()
*Theorem #context c.display():*
#it
]
#theorem[$1 = 1$]
#theorem[$2 < 3$]

この背景にある考え方は、見出しカウンターの例で説明するのが最適です。
見出しカウンターの更新は、その見出しのレベルに依存します。
見出しの直前にインクリメントすることで、第2レベルの見出しがあるときに1から1.1へと正しく更新できます。
もし見出しの後にインクリメントする場合、どれをインクリメントするのかわかりません。
カウンターは常に数える要素の前にインクリメントすべきなため、必ず0始まりです。 このようにして、(最初のインクリメントの後に)最初に表示されるときには1になります。
タイムトラベル
カウンターはタイムトラベルができます! カウンターの最終的な値を実際に到達する前に知ることができますし、文書の任意の特定の場所での値がどうなっていたかさえ決定できます。
#let mine = counter("mycounter")
= Values
#context [
Value here: #mine.get() \
At intro: #mine.at(<intro>) \
Final value: #mine.final()
]
#mine.update(n => n + 3)
= Introduction <intro>
#lorem(10)
#mine.step()
#mine.step()

その他の状態
counter型はstate型と密接に関係しています。
Typstにおける状態管理のより詳しい詳細と、なぜ単に普通の変数をカウンターに用いないのかについてはstateのドキュメントを参照してください。
コンストラクタ引数引数は関数への入力値です。関数名の後に括弧で囲んで指定します。
キーで識別される新しいカウンターの作成。
counter()->定義定義これらの関数や型には、関連する定義を持たせることができます。定義にアクセスするには、対象の関数や型の名前を指定した後に、ピリオド区切りで定義名を記述します。
getコンテキスト関数コンテキスト関数コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
get現在のロケーションでのカウンター値を取得。 カウンターが1つの数値しか持たない場合でも、常に整数の配列を返します。
これはcounter.at(here())と等価です。
self.get()->displayコンテキスト関数コンテキスト関数コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
display番号付けされたカウンターの現在の値の表示および戻り値としての整形された出力。
self.display(,both:)->anyカウンターをどのように表示するか指定する番号付けのパターンまたは関数。 関数が与えられた場合、カウンターの各数値が別々の引数として関数に渡されます。 見出しの番号付けを関数指定するときなどの、引数の数値の数が変化する場合は引数シンクが使用できます。
省略されるかautoに設定された場合、カウントする要素に設定された番号付け形式を用いてカウンターを表示します。
そのようなスタイルが存在しない場合は"1.1"というパターン指定でカウンターが表示されます。
デフォルト値:auto
both
both有効化された場合、トップレベルのカウンターの現在値と最終値を一緒に表示します。
両者のスタイル設定は1つの番号付けパターンで指定できます。
これは、ページのnumberingプロパティで"1 / 1"のようなパターンが与えられたときに、現在のページ番号と総ページ数を表示するために使用されます。
デフォルト値:false
atコンテキスト関数コンテキスト関数コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
at指定された位置のカウンター値の取得。 カウンターが1つの数値しか持たない場合でも、常に整数の配列を返します。
selectorは文書中で厳密に1つだけの要素にマッチしなければなりません。
この目的で最も便利なセレクターはラベルとロケーションです。
self.at()->finalコンテキスト関数コンテキスト関数コンテキスト関数は、コンテキストが既知の場合にのみ使用できます。
final文書の終わりでのカウンター値の取得。 カウンターが1つの数値しか持たない場合でも、常に整数の配列を返します。
self.final()->step
stepカウンター値を1増加。
更新は、返り値であるコンテンツが文書中に挿入された位置で適用されます。
文書中に出力がなければ何も起こりません!
例えばlet _ = counter(page).step()と書いた場合が、この何も起きないときに該当します。
カウンターの更新は常にレイアウト順に適用されるため、この場合にはTypstはいつカウンターをインクリメントするのか分かりません。
self.step()->update
updateカウンター値の更新。
stepと同様に、生成されたコンテンツが文書中に配置されたときに限り更新が発生します。
self.update()->